Three.js粒子系统:创造炫酷的粒子特效与动画
时间:2023/07/21
Three.js是一款强大的Web 3D图形引擎,为开发者提供了丰富的功能和工具,其中之一就是粒子系统。通过Three.js的粒子系统,开发者可以创造出各种炫酷的粒子特效与动画,为网页和应用增添生动和吸引人的视觉效果。

粒子系统是由大量微小的粒子组成的,每个粒子都具有位置、大小、颜色和运动等属性。通过设置这些属性的变化规则和参数,可以实现各种各样的粒子效果。Three.js的粒子系统提供了丰富的选项和方法,使开发者能够灵活地控制粒子的外观和行为。
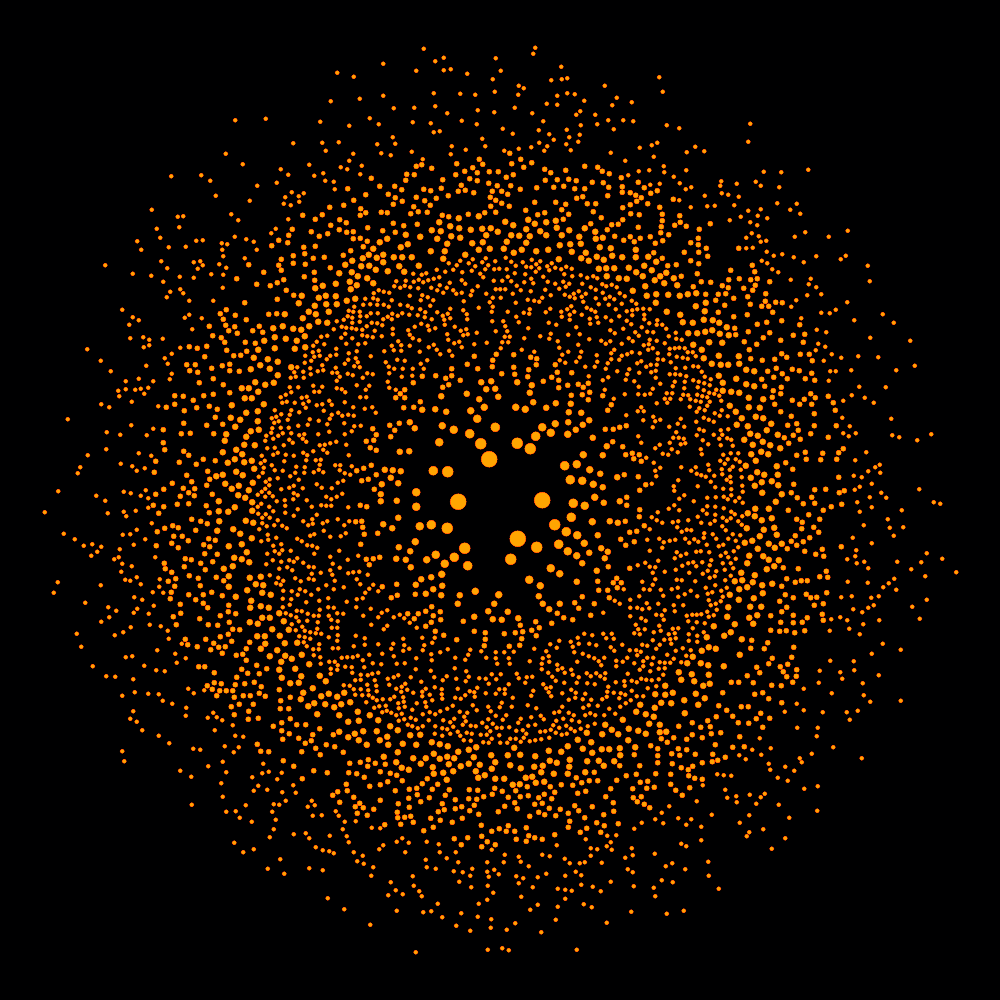
首先,开发者可以设置粒子的位置和大小,使其在3D空间中呈现出不同的形状和分布。通过调整粒子的大小、形状和透明度等属性,可以创造出独特而丰富的粒子效果,如火焰、烟雾、星空等。
其次,通过设置粒子的颜色和纹理,可以让粒子呈现出丰富多样的外观。Three.js支持使用图片或自定义的纹理作为粒子的贴图,使粒子具有更具吸引力和个性化的外观。同时,开发者还可以通过渐变色、混合模式等技术,实现更加绚丽的颜色效果。
此外,粒子的运动也是粒子系统中的重要组成部分。通过设定粒子的初始速度、加速度和运动路径等参数,可以模拟出各种动态的粒子行为,如飘动、旋转、爆炸等。开发者还可以结合音乐、鼠标交互等事件,实现与粒子运动相关的动画效果,增强用户的交互体验。
总结而言,Three.js的粒子系统为开发者提供了丰富多样的选项和方法,使其能够创造出炫酷的粒子特效与动画。通过灵活设置粒子的属性和行为,开发者可以为网页和应用增添生动和吸引人的视觉效果,提升用户体验。随着技术的不断发展,粒子系统在Web 3D图形中的应用前景将更加广阔,为创意和创新带来更多可能性。


 线上数字孪生
线上数字孪生
 智慧城市
智慧城市
 智慧园区
智慧园区
 智慧楼宇
智慧楼宇
 智慧交通
智慧交通
 智慧水务
智慧水务
 A/VR商城
A/VR商城
 线上云展
线上云展
 虚拟仿真
虚拟仿真
 线上数字孪生
线上数字孪生
 数字孪生
数字孪生
 虚拟仿真
虚拟仿真
 关于云帆
关于云帆
 联系我们
联系我们